Add content with border in blogger
1. Go to New Post page then select Edit Html and paste the code given below...
<div style="overflow: auto; text-align: center;"><table style="text-align: left; margin-left: auto; margin-right: auto;" border="1" cellpadding="0" cellspacing="0"><tbody><tr><td> your contents goes here </td></tr></tbody></table></div> |

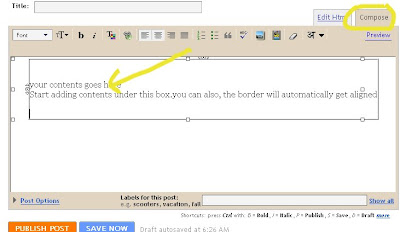
2. Now select Compose and start adding your contents under a cool border.You no need to increase or decrease the height or width of the border, it will automatically align itself based on the contents